webP是新一代的图片格式,在保证肉眼识别无差异的图像质量基础上,采用更优秀的压缩算法减少图片体积,从而加快图片网络传输速度。如果你使用过 PageSpeed Insights,应该对webP格式不陌生,谷歌会提示使用webP格式以获得更高分数:

安装webP格式转换插件
我们平时截图、下载的图片基本上都是png、jpg、jpeg格式,可以先转换成webP格式后再上传到WordPress后台。
不少WordPress插件支持将图片自动转换成webP格式,免费的有 ShortPixel、Imagify、EWWW等,付费服务有 KeyCDN。
设置EWWW Image Optimizer自动转换webP格式
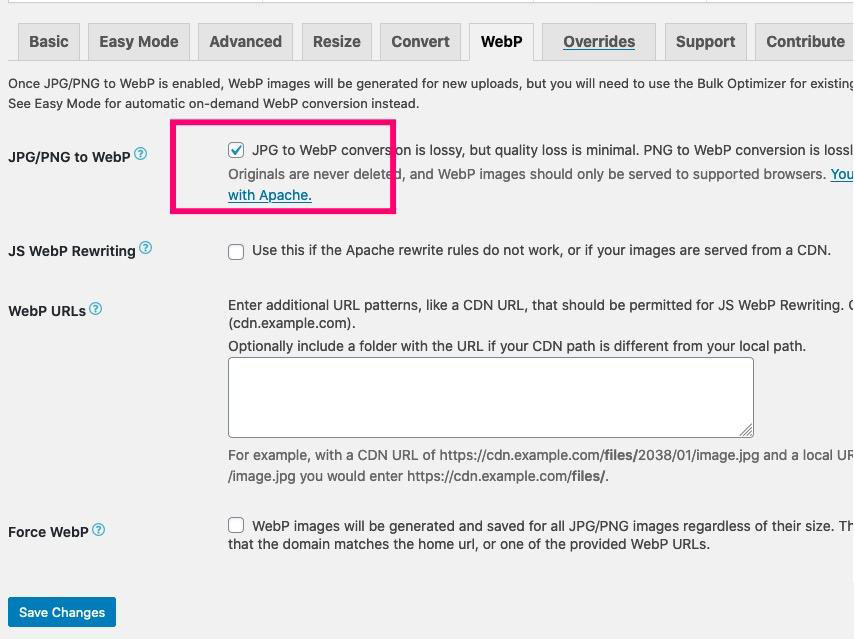
首先我们设置EWWW Image Optimizer自动转换webP格式:WordPress后台“设置”-》“EWWW Image Optimizer”->”WebP”,勾选“JPG/PNG to WebP”,然后点击下面的”Save Changes”按钮保存。

设置好自动转换后,以后所有新上传的图片都会自动转成webP,非常省心。
网站上之前上传的图片,通过如下操作批量转成webP格式:
1. WordPress后台“媒体”->”Bulk Optimization”,打开EWWW Image Optimizer优化页面;
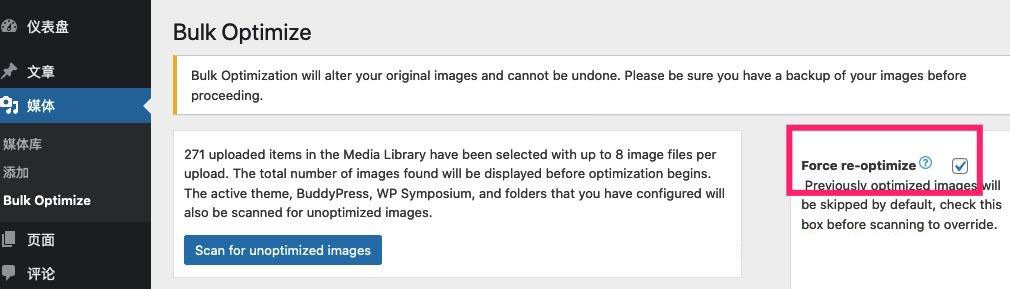
2. 勾选“Force re-optimized”,然后点击“Scan for unoptimized images”按钮,程序开始扫描所有图片:

3. 扫描结束后,会提示总图片数量。点击“Optimized xxxx images”按钮批量优化和转换图片为webP格式。
配置Nginx优先使用webP格式图片
网站上所有的图片都有了webP格式版本,接下来就配置Nginx优先使用webP格式图片。
首先编辑 <span class="str">/etc/</span><span class="pln">nginx</span><span class="pun">/</span><span class="pln">nginx</span><span class="pun">.</span><span class="pln">conf</span> 文件(具体文件路径与系统和环境有关),在 http 段加入如下配置:
map $http_accept $webp_suffix { default ""; "~*webp" ".webp"; }
接着编辑网站配置文件,例如 <span class="str">/etc/</span><span class="pln">nginx</span><span class="pun">/</span><span class="pln">conf</span><span class="pun">.</span><span class="pln">d</span><span class="pun">/</span><span class="pln">tlanyan</span><span class="pun">.</span><span class="pln">conf</span>,在 server 段中加入如下配置:
location ~* ^.+\.(png|jpe?g)$ { add_header Vary Accept; expires max; try_files $uri$webp_suffix $uri =404; }
最后重启Nginx:<span class="pln">nginx </span><span class="pun">-</span><span class="pln">s reload</span>。
经过上述配置后,用户访问网站时优先下载webP格式的图片。不支持webP格式的浏览器,使用默认的jgp、png格式,不会受到影响。
总结
本站图片已经全部采用webP格式,对比转换前后图片大小,webP最大可减少原图片70%的体积,既节省带宽,也加快用户下载,因此十分推荐。